
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
typescript-mix
Advanced tools
A tweaked implementation of TypeScript's default applyMixins(...) idea using ES7 decorators
A tweaked implementation of TypeScript's default applyMixins(...) idea using ES7 decorators.
See Breaking Changes Explained
npm install --save typescript-mix
Ensure programming to an interface and not just only multiple implementations.
Create simple mixins that implement that interface
Provide an intuitive and readable way of using such mixins in a concrete class.
The mixin pattern is somewhat a popular pattern amongst JavaScript/TypeScript devs as it gives the power of "mixin in" additional functionality to a class. The official way of using mixins as declared by Microsoft in TypeScript can be really verbose to downright unreadable.
interface Buyer {
price: number
buy(): void
negotiate(): void
}
Create a reusable implementation for that interface and that interface alone (Mixin)
const Buyer: Buyer = {
price: undefined,
buy() {
console.log("buying items at #", this.price );
},
negotitate(price: number) {
console.log("currently negotiating...");
this.price = price;
},
}
Define another mixin this time using a Class declaration.
class Transportable {
distance:number;
transport() {
console.log(`moved ${this.distance}km.`);
}
}
Define a concrete class that utilizes the defined mixins.
import use from "typescript-mix";
class Shopperholic {
@use( Buyer, Transportable ) this
price = 2000;
distance = 140;
}
const shopper = new Shopperholic();
shopper.buy() // buying items at #2000
shopper.negotiate(500) // currently negotiating...
shopper.price // 500
shopper.transport() // moved 140km
We trick typescript by using the inbuilt interface inheritance and declaration merging ability.
interface Shopperholic extends Buyer, Transportable {}
class Shopperholic {
@use( Buyer, Transportable ) this
price = 2000;
distance = 140;
}
The delegate decorator is useful when we want specific functionality mixed into the client.
class OtherClass {
simpleMethod() {
console.log("This method has no dependencies");
}
}
function workItOut() {
console.log("I am working it out.")
}
class MyClass {
@delegate( OtherClass.prototype.simpleMethod )
simpleMethod:() => void
@delegate( workItOut ) workItOut:() => void
}
const cls = new MyClass();
cls.simpleMethod() // This method has no dependencies
cls.workItOut() // I am working it out
using the 'use' decorator mutates the class prototype. This doesn't depend on inheritance (But if you use mixins correctly, you should be fine)
mixins don't override already declared methods or fields in the concrete class using them.
Mixins take precedence over a super class. i.e. they would override any field or method from a super class with the same name.
instance variables/fields/properties can be declared or even initialized in your mixins. This is necessary if you're defining methods that depend on object or class properties but these properties won't be mixed-in to the base class so you have to redefine those properties in the base class using the mixin.
The addition of the delegate decorator now means module is imported as:
import { use, delegate } from "typescript-mix"
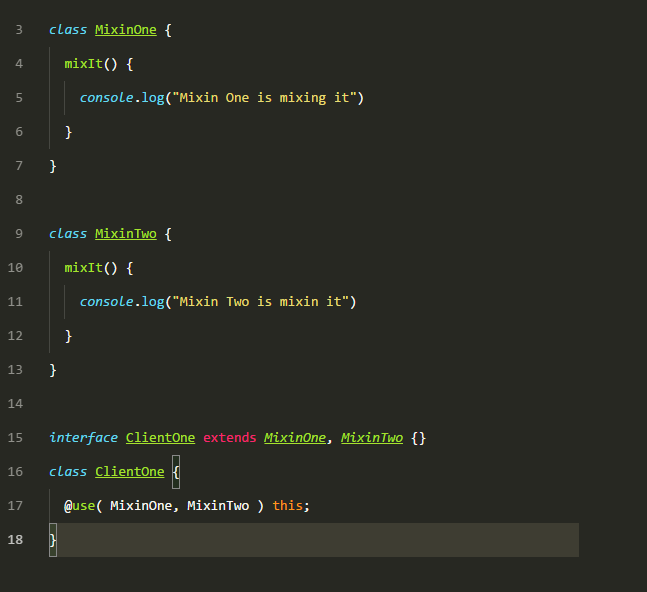
Consider the following piece of code.

Cleint One uses two mixins that contain the same method mixIt(). How do we resolve this? Which method gets picked?. One advantage of extending interfaces as we've defined above is that we're essentially telling TypeScript to mix-in the two mixin interfaces into the ClientOne interface. So how does TypeScript resolve this?

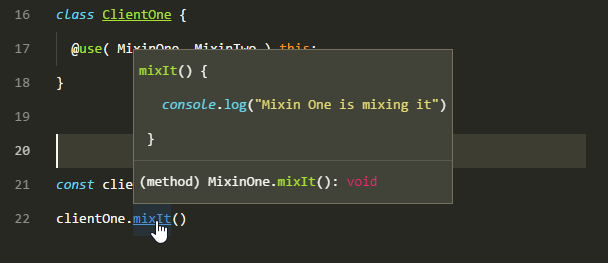
Notice that TypeScript's intellisense calls MixinOne.mixIt() method. Therefore to be consistent with TypeScript and avoid confusion the '@use' decorator also implements MixinOne.mixIt() method.
FAQs
A tweaked implementation of TypeScript's default applyMixins(...) idea using ES7 decorators
The npm package typescript-mix receives a total of 6,364 weekly downloads. As such, typescript-mix popularity was classified as popular.
We found that typescript-mix demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.